Menus
Navigation

Navigational patterns help users move between pages and situate themselves in the application.
With primary navigation, the pages and content include those that users are most interested in or that we want the viewers to see. This type of menu is generally placed in the most visible location — usually horizontally across the top of the site, but just below the header and logo.
Tabs are used to separate information into logical sections based on functionality or use case. Below is an example of what the main navigation looks like on the InvestInOntario website.
Along with the tabs, we can see that when you hover over a tab, a mega menuopens up where the user is able to access different pages of information within that section. To the right of the menu screen, you can see various news stories relevant to the tab heading.
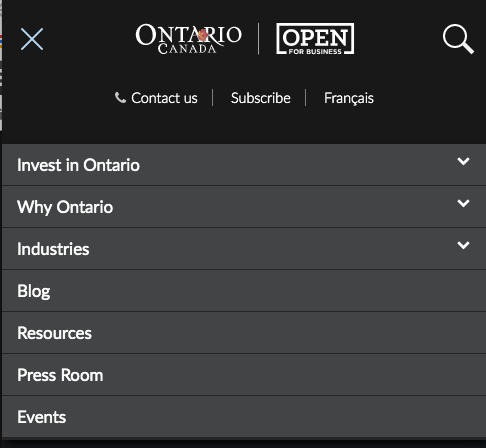
Hamburger Menu


C Tools Jump menu nav filter

Mega Menu
A menu offers a list of actions or functions that a user can access.
Mega menus are particularly useful for websites with a lot of content. This type of menu allows website owners show more items in their top menu. Looking at the example below, we can see that there is a multi-column navigation panel rich with various media.

Secondary
Pages that are important but visited less often are included in the secondary navigation.
The secondary header is generally placed above or in the header with a smaller font. At times they are included just above the primary navigation, but are styled in a way that somewhat decreases their visibility. Often, the content includes ‘Search’, ‘Contact Us’, ‘Subscribe’, and a button to change languages. It may include other helpful, but not critical information.
Footer
In comparison to the header, the footer is a region that contains site-wide information, but is located at the bottom of a page. In the footer, you can find copyright information, accessibility standards, privacy statements, or disclaimers. In HTML, the footer tag is used to declare the footer.

Find more information about the page footer.